Read the statement by Michael Teeuw here.
CalendarExt3 inline-block and colors
-
Hello again,
Have been somewhat successful in customizing the css for CX3. I am now struggling with the inline-block on today’s date. The solid white box covers the date.
Where is this box defined and how can I change color or remove this?
Tried to guess and check with:
display: none
instead of below:.CX3 .today .cellDate :not(.day) {
display: inline-block;No success. Please help.
Also where is color setting for weather widgets?Thanks.
-
@sankum i dont know, i have to use the developers window elements tab.
see the second link in my signature below
-
@sankum for the today box
defined from MMM-CalendarExt3.css
.CX3 .cell.today { border: 1px solid #fff; }and in the dev window elements tab

-
Hi Sam,
Thanks. I was able to figure out the element and change the background color. I a first time user of the developer tool and so a little confused.The background color was not declared in custom.css, is that why they are crossed out in the web developed element? See the image at the end.
Also is there a default setting in web developer which I can resort to, after I have changed things around and clicked on several things not knowing what I am doing!!?? Thanks.

-
@sankum strikethru means that style is overridden by some other declaration and typically that is shown higher up (closer to the top) in the right hand column
css has the concept of specificity
a more specific style will override a more general one
so if you had a text color on a dic and a text color on a span inside the div, the text color of the span would be chosen as its more specific
sometimes you have to force it by adding !important after the style
the condition needing this would be a lower style overriding an upper one
if a style is unchecked, then it is not applied at all. like commented out
-
Thanks for the explanation. Although it is a little bit over my head. I think I get the general idea. Will work through it. Thanks.
-
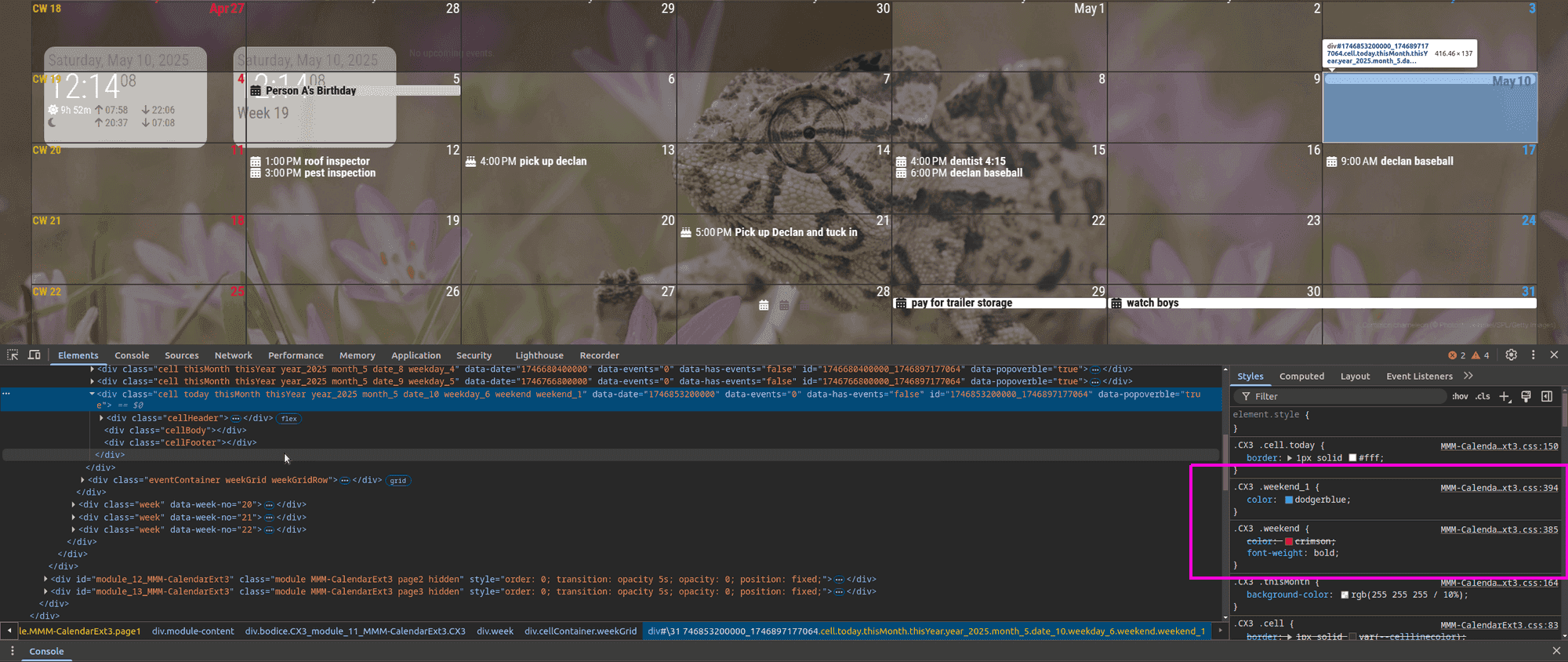
@sankum just for discussion on a couple points from your image above

in the css stack pane on the right, you see
.CX3 .weekendhas a couple styles, specified in MMM-CalendarExt3.css, line 385
and one of those styles has a strikethru, color
an item higher up in the stack list, also shows a DIFFERENT class
.CX3 .weekend_1that ALSO specifies the same style, from the same file but line 394 (further down is processed later, so it overrides stuff set ABOVE this line…(cascading)
so you can see the style(and where its set) , see it is overridden(and from where)
and the element selected (left side of element view) shows BOTH classes applied
NOW , this second style setting/weekend_1 demonstrates a problem, as you MODIFIED the module shipped file of css settings… and next time the module wants to update, it will FAIL as you changed one of ITS files…
MM is designed to avoid this problem, you place ALL ‘custom’ (local to you) css in the file
MagicMirror/css/custom.csswe load this file LAST, so it overrides ANYTHING set before it was loaded…
base, module, or anything higher in custom.css too…
