Read the statement by Michael Teeuw here.
Family Info Board
-
Hello all,
Thanks to Michael for his development of the Magic Mirror.
I had grabbed a Pi to give it a go as a cheap media player. As I was impressed with this little wonder I started looking at what else was I might be able to do with it. Low and behold the magic mirror popped up. I wasn’t interested in a mirror but as a simple family info board it would work quite nicely.
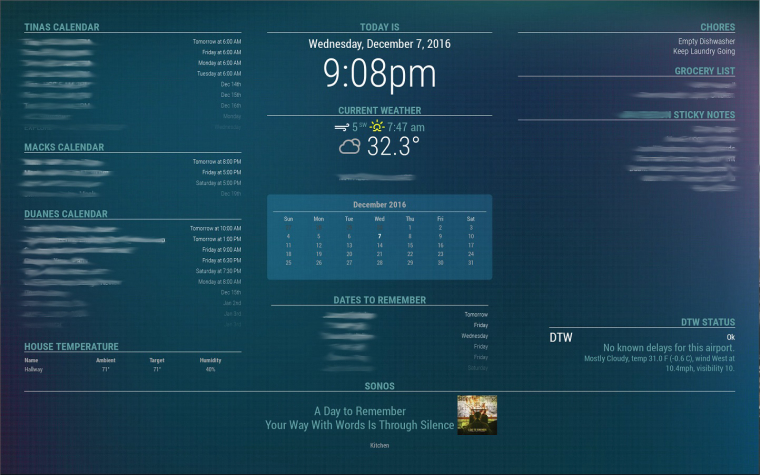
Needed a gift for the wife, and decided that would give me reason to purchase another PI. So I loaded up and started playing. Here is what I came up with (Thanks to many others on the forums as a gleaned info from so many places).


Added Modules
MMM-FAA-Delay
MMM-Nest
MMM-Wunderlist
sonos
calendar_monthly
as well as a few tweaks to the Calendar module and a custom.cssThanks
EDIT 10/20/2018
**Sorry all - with the Family Info Board working so well I haven’t visited the forums for quite a while and didn’t realize that my notifications were off. Here is the Background

Here is the custom CSS
/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ header { text-transform: uppercase; font-size: 26px; font-family: "Roboto Condensed"; font-weight: 600; border-bottom: 1px solid white; line-height: 15px; padding-bottom: 5px; margin-bottom: 10px; color: cadetblue; } body { margin: 60px; position: absolute; height: calc (100% - 120px); width: calc (100% - 120px); background-image: url('bg2.jpg'); background-repeat: no-repeat; background-size: 1920; font-family: "Roboto Condensed", sans-serif; font-weight: 400; font-size: 2em; line-height: 1.5em; -webkit-font-smoothing: antialiased; } .MMM-Wunderlist, div#module_9_MMM-Wunderlist { width: 550px; } .calendar_monthly, div#module_6_calendar_monthly table.small { width: 550px; background-color: rgba(63, 182, 236, 0.23); border-radius: 7px; padding: 10px; } .calendar, div#module_7_calendar { width: 550px; font-size: 26px; } .MMM-Nest, div#module_8_MMM-Nest { width: 550px; } .MMM-FAA-Delay, div#module_11_MMM-FAA-Delay { width: 550px color: white; font-size: 26px; } .calendar .time { color: white; width: 150px; padding-left: 10px; text-align: right; font-size: 75%; } .calendar .title, .hourv, .clock .date { color: white; } .dimmed { color: lavender; } .normal { color: cadetblue; } .bright { color: white; } .clock .time { color: white; font-size: 100px; padding-top: 25px; padding-bottom: 25px; } .currentweather .wi-sunrise { color: #ff0; } .currentweather .wi-sunset { color: #eb0; } .currentweather .wi-night-showers { color: #07f; } .currentweather .wi-degrees { color: #415; } .currentweather .wi-rain { color: #00f; } .currentweather .wi-showers { color: #07f; } .currentweather .wi-night-showers { color: #07f; } .currentweather .wi-night-alt-cloudy-windy { color: #aaa; } .currentweather .wi-night-cloudy { color: #aaa; } .currentweather .wi-cloudy { color: #aaa; } .currentweather .wi-day-cloudy { color: #aaa; } .currentweather .wi-cloudy { color: #aaa; } .currentweather .wi-cloudy-windy { color: #aaa; } .currentweather .wi-showers { color: #00f; } .currentweather .wi-thunderstorm { color: #ff0; } .currentweather .wi-snow { color: #fff; } .currentweather .wi-fog { color: #999; } .currentweather .wi-night-clear { color: #fff; } .currentweather .wi-night-rain { color: #00f; } .currentweather .wi-night-thunderstorm { color: #ff0; } .currentweather .wi-night-snow { color: #fff; } .airport .code { font-size: 32px; } .airport .message { font-size: 26px; } .airport .weather { font-size: 20px; }Please keep in mind that this has not been updated from 2016, and may or may not have issue with the latest versions.
Currently updating (Today) to the latest of everything and its time for a change in look…
-
I like the styling, clean and sober! depending on screen size it can maybe be a bit cluttered?
-
Thanks, I was quite please with the feel.
Yes I was concerned it was a bit cluttered but on a 29" monitor the sizing looks good, and the margins / padding seem pretty good. As its a Christmas gift for the wife and she has not seen it, I know that she will have input and want changes after Christmas. For now I have a functional board that does what I intended, and I am much better versed in making changes in css as well as installation and configuration of the modules. I imagine once she gets involved it will look very different the end of January.
-
@Wedee wow this looks great! How did you add in the dates to remember as well as the chores, sticky notes, and grocery list?
-
Dates to Remember is a shared google calendar. Running 4 shared calendars one each for wife, kid and me, and then the Dates to remember calendar.
The sticky notes, chores, grocery list are shared Wunderlist lists.
With the Wunderlist apps on our phones we can add or checkoff items. Kid wants more Ramen Noodles he can add to the grocery list Etc.
-
@Wedee that’s awesome, I have to look into wunderlist. Is it possible to add the dates to remember calendar into the default us holidays calendar so that special dates show up in the same module?
-
Not sure if the generic US Holiday calendar can be added to, but you could create a new Dates to remember calendar and add the US holidays into it.
Wunderlist is pretty easy to use both the actual app, and adding in the module. Just be sure that you name your shared lists differently than the default ones… Grocery’s for example gets created on everybody’s account at setup… You need to add things to the shared list if you want it to show up.
-
This is a great idea and I am trying to duplicate it but I’m stuck at the Wunderlist.
Is there a tutorial or walk through on requesting the API?
I am new to all of this and been holding my own for the most part (noob).
Thanks! -
To get to the API spot use the shortcuts “Here” located in the config section…
https://github.com/paviro/MMM-Wunderlist
As to what you want to fill in use this topic for assistance…
-
@Wedee Thanks!
I can not find where the access token and client ID should go in the config.js file.
Any tips or pointers on where to put this information?modules: [ { module: 'MMM-Wunderlist', position: 'top_right', // This can be any of the regions. Best results in left or right regions. header: 'Wunderlist', // This is optional config: { // See 'Configuration options' for more information. } } ]
