Read the statement by Michael Teeuw here.
MMM-MyCalendar
-
@j.e.f.f
thanks for the link - seems this is what i needed -
Hi, Installed this module as replacement of the standard calendar module.
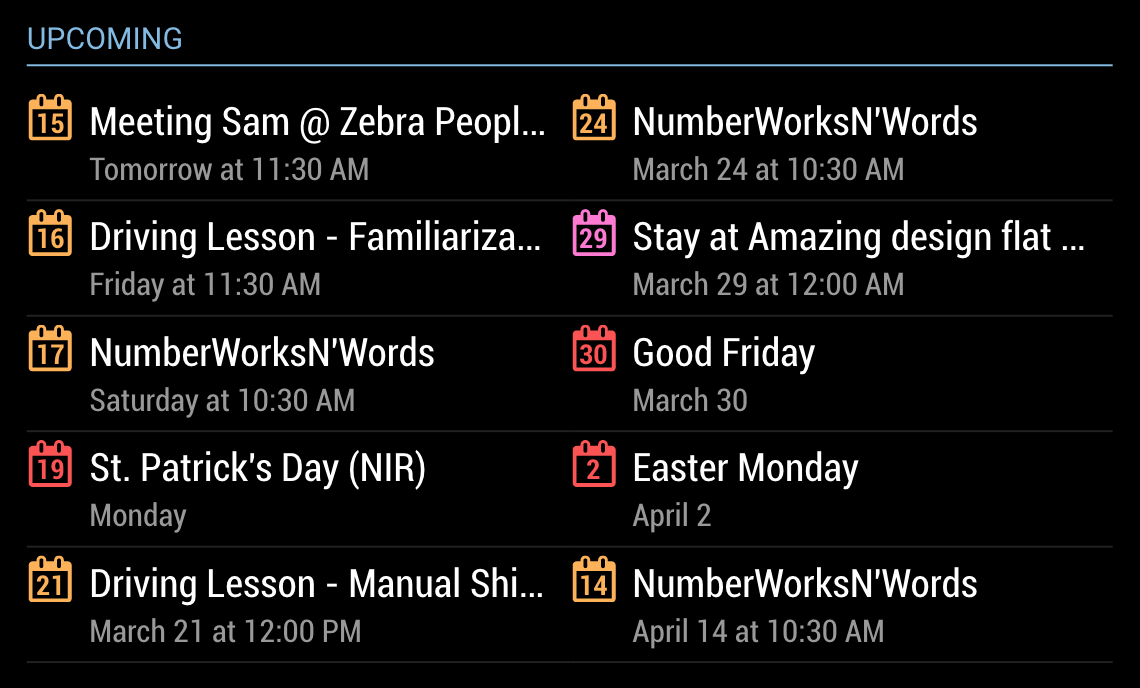
I’m using a private made teamup calendar, and all shows fine, except I don’t know how to get the colors & small icon as shon in your picture.
Can you expain how to achieve this.
thx -
@Johans The colours are set per calendar in your config as follows:
calendars: [ { url: "http://path.to.som/calendar.ics", color: "#ffb350" } ]As for the little icon, are you referring to the icon in the title that looks like a stack of bills with wings? That is an emoji used in the calendar entry itself, and has nothing to do with the module. In fact, this will show up by default as an empty square when run on a Raspberry Pi. You can install an emoji font, but the best you’ll get is a white outline. You won’t get colour.
-
@j.e.f.f
thanks, that seems to work.
second question, How do I add 2 or more calendars? -
@Johans The calendars portion of the config is an array. You can specify multiple calendars like so:
calendars: [ { url: "http://path.to.some/calendar.ics", color: "#ffb350" }, { url: "http://path.to.another/calendar.ics", color: "#ff77d4" } ]Each calendar can have its own colour setting so that you can tell what the source of the event is.
-
Thank you.
All fine now. -
Hey @j-e-f-f , i got another issue ^^
I updated MagicMirror to the new version and your modules also.It is just strange wide, no text but it streches the left moduls and wasting space
Thats how it looks now:

And how it should look (MyCalendar temporary disabled)

Regards Manuel :-)
-
@kruemel The module is configured to use the full width of the containing region (e.g.:
top_left) up to a maximum of 500px. If you want it to be narrower, then you can add a rule in yourcustom.cssfile to control the width of the containers. For example, I have this in mycustom.cssfile:.region.right .module-content, .region.left .module-content { min-width: 300px; max-width: 300px; }This limits
top_right,top_leftbottom_rightandbottom_leftto an explicit width of 300px. MMM-MyCalendar, MMM-MyCommute and any of my other modules will conform to this width. -
@j-e-f-f Okay thank you very much.
I will do it like this but i still want to understand why the “MyCalendar” streches so much with no text and your other module “MyCommute” doesnt?
Why you configured this differently? -
@kruemel HTML is a funny thing. It can use space in all sorts of ways depending on the situation. In the case of the MMM-MyCalendar module, it is a modification of the default calendar, but generally it is much the same. Its layout is done with tables. MMM-MyCommute, on the other hand, is completely written from the ground up. It’s layout is made up of DIV and SPAN elements, fully styled and positioned with CSS. They are two different animals.