Hi @all
I have an issue with the icons/symbols, that are shown in the legend. Sometimes the legend shows an icon of the event (eventTransformer) instead of the default-calendar-icon. I am using iconify icons.
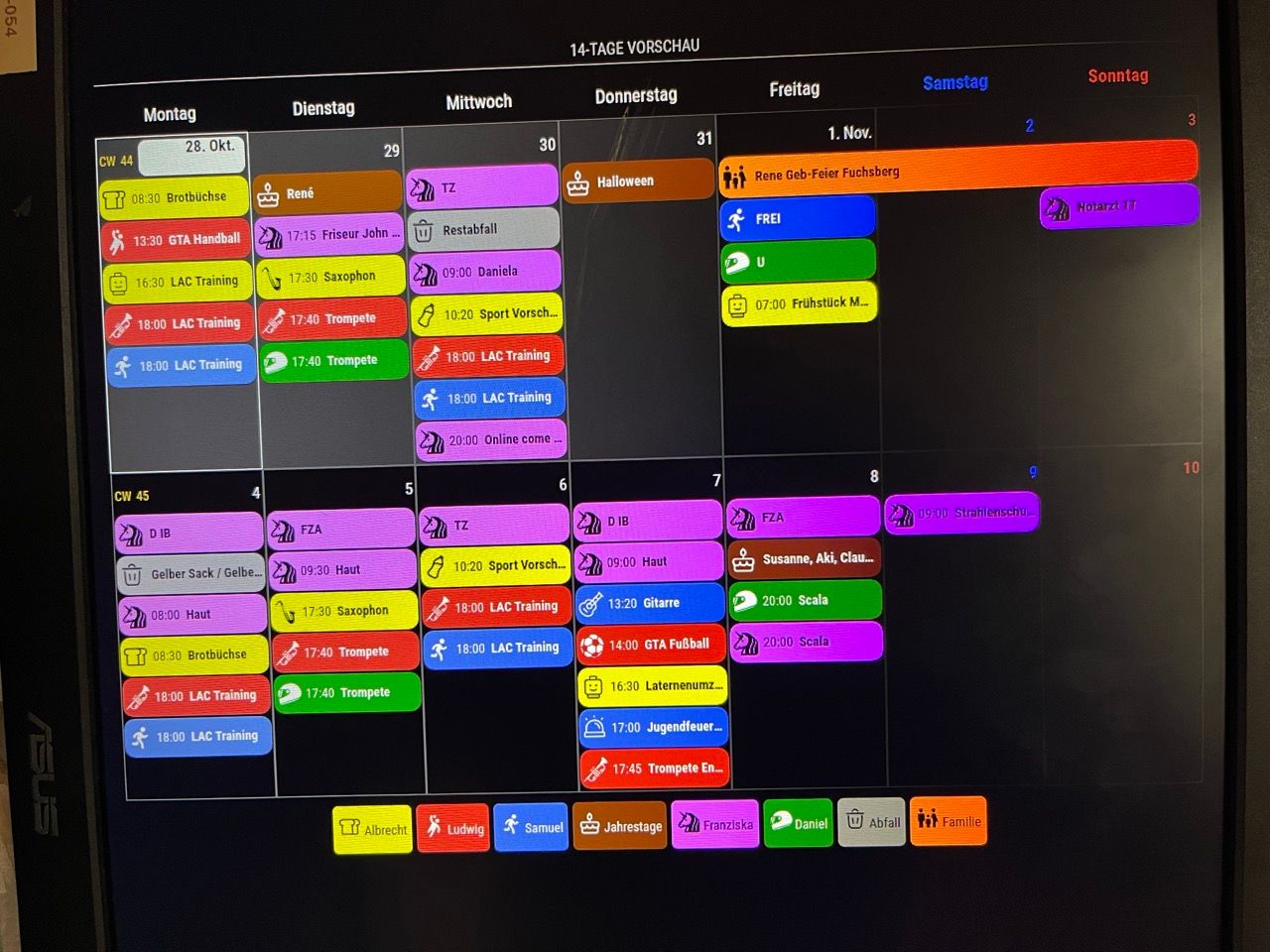
For a better understanding please have a look at the screenshot:
e.g. the yellow calendar. The default icon should be a brick-head one. You can find it e.g. on Monday at “LAC Training”. The Legend instead shows the bread icon. I am using the bread-icon via eventTransformer only for events that calls “Brotbüchse”.
Why the legend shows this icon instead of the default one?
[image: 1730100687539-calendarext3.jpeg]
Here the main code of the calendar module:
{
module: "calendar",
header: "TErmINe",
//position: "top_left",
config: {
defaultSymbolClassName: '',
useIconify: true,
broadcastPastEvents: true,
calendars: [
{
name: "Ludwig",
color: "#CD2626",
fetchInterval: 5 * 60 * 1000,
symbol: "game-icons:trumpet",
url: "webcal:"
},
{
name: "Albrecht",
color: "#EEEE00",
fetchInterval: 5 * 60 * 1000,
symbol: "ph:lego-smiley-light",
url: "webcal:"
},
{
name: "Samuel",
color: "#4876FF",
symbol: "healthicons:running",
fetchInterval: 5 * 60 * 1000,
url: "webcal:"
},
{
name: "Abfall",
color: "#919191",
symbol: "solar:trash-bin-minimalistic-outline",
fetchInterval: 5 * 60 * 1000,
url: "webcal://localhost:8080/"
},
{
name: "Franziska",
symbol: "fluent-emoji-high-contrast:unicorn",
/*color: "#800080",*/
color: "#E066FF",
fetchInterval: 5 * 60 * 1000,
url: "webcal:"
},
{
name: "Daniel",
color: '#008000',
symbol: "game-icons:full-motorcycle-helmet",
fetchInterval: 5 * 60 * 1000,
url: "webcal:"
},
{
name: "Familie",
color: "#FF8C00",
symbol: "material-symbols:family-restroom",
fetchinterval: 5 * 60 * 1000,
url: "webcal:"
},
{
name: "Jahrestage",
color: "#622C00",
symbol: "iconoir:birthday-cake",
fetchInterval: 5 * 60 * 1000,
url: "webcal:"
}
]
}
},
Here you can find the config of the CalendarExt3 module:
{
module: "MMM-CalendarExt3",
position: "upper_third",
header: "14-Tage Vorschau",
title: "14 Tage Übersicht",
config: {
refreshInterval: 5 * 60 * 1000,
useIconify: true,
mode: "week",
displayLegend: true,
displayEndTime: false,
weekIndex: 0,
weeksInView: 2,
instanceId: "basicCalendar",
locale: 'de-DE',
useMarquee: true,
maxEventLines: 7,
fontSize: '17px',
eventHeight: '40px',
firstDayOfWeek: 1,
useWeather: false,
showMore: true,
skipDuplicated: false,
calendarSet: ['Ludwig', 'Samuel', 'Albrecht', 'Daniel','Franziska', 'Familie', 'Abfall', 'Jahrestage'],
eventTransformer: (ev) => {
if (ev.title.search('Saxophon') > -1) ev.symbol = ["game-icons:saxophone"]
if (ev.title.search('Brotbüchse') > -1) ev.symbol = ["ph:bread"]
if (ev.title.search('Sport Vorschule') > -1) ev.symbol = ["solar:bottle-outline"]
if (ev.title.search('Jugendfeuerwehr') > -1) ev.symbol = ["ph:siren-light"]
if (ev.title.search('Gitarre') > -1) ev.symbol = ["ph:guitar-light"]
if (ev.title.search('Geburtstag') > -1) ev.symbol = ["simple-line-icons:present"]
if (ev.title.search('GTA Fußball') > -1) ev.symbol = ["game-icons:soccer-ball"]
if (ev.title.search('GTA Handball') > -1) ev.symbol = ["mdi:handball"]
if (ev.title.search('Treffen') > -1) ev.symbol = ["tabler:pacman"]
if (ev.title.search('FT:') > -1) ev.symbol = ["ion:calendar-outline"]
return ev
}
}
},
Can you help to find the the root cause of the problem?